Amber Waves Farm is a working farm, market, and restaurant in Amagansett, New York. Amber Waves grows vegetables and sells them to local New York restaurants. Their wholesale ordering site allows users to place orders on-the-go, but it needs some improvement to create a simple, streamlined process for both users and Amber Waves employees.
Roles
UX Researcher, UI/UX Designer, UX Strategist
Tools
Figma, Mural
Time
~1 month
About the Client
Amber Waves sells their produce to multiple restaurants in New York. There's quite a lot of work to be done across teams of people. Their wholesale ordering site is meant to streamline this process and allow employees to use their time at work efficiently.
However, there are some issues with the wholesale ordering site. Primarily, customers aren't using it. I was tasked with creating a solution to improve the site for Amber Waves so that users will actually use it to place their orders. In order to create a solution I needed to understand how improving the wholesale ordering process would contribute towards Amber Waves Farm's business goals.
Stakeholder Interview
We interviewed Isabel Milligan, the Farm & Wholesale Manager at Amber Waves, to learn more about business goals, current challenges, and constraints.
This interview allowed me to learn more about the current process and the difficulties that process created for Amber Waves Employees so that I could better understand how to create an effective solution.
Business Goals
Streamline the entire online ordering process.
Have all orders for the day in one place, organized by customer and where the order needs to be delivered.
Increase revenue and the amount of restaurants that they provide produce for.
Current Challenges
The current ordering system is messy and limits future opportunities for Amber Waves.
Many customers are texting, calling, or emailing their orders with custom requests rather than placing orders online.
Constraints & Requirements
The site needs a recognizable ordering system.
The site does not take payment, it simply generates an invoice.
Amber Waves does not want a major overhaul of the site.
Improving the online ordering system will help Amber Waves run efficiently, saving hours of employee time. Customer satisfaction will be improved by ensuring orders are always timely and correct.
Secondary Research
One of the biggest challenges for Amber Waves is that orders and requests are sent through texts, emails, and other alternate channels. This makes processing orders difficult and scattered. We reviewed some text and email correspondence from Isabel to understand some of the requests being made by chefs and customers.
User Interviews & Persona
Additionally, we conducted a user interview with an Amber Waves customer to dive deeper into some of the needs and preferences chefs have when placing an order. This interview allowed me to learn vital information surrounding how chefs place orders and helped me understand important aspects of ordering efficiently and accurately.
From this interview, I was able to create a user persona that highlighted key needs and goals for users throughout the wholesale ordering process.
With a thorough understanding of both business and user goals, I was able to begin sketching solutions for Amber Waves wholesale ordering site.
Solutions
I chose to focus on developing two features, one for customizing items and one for creating lists.
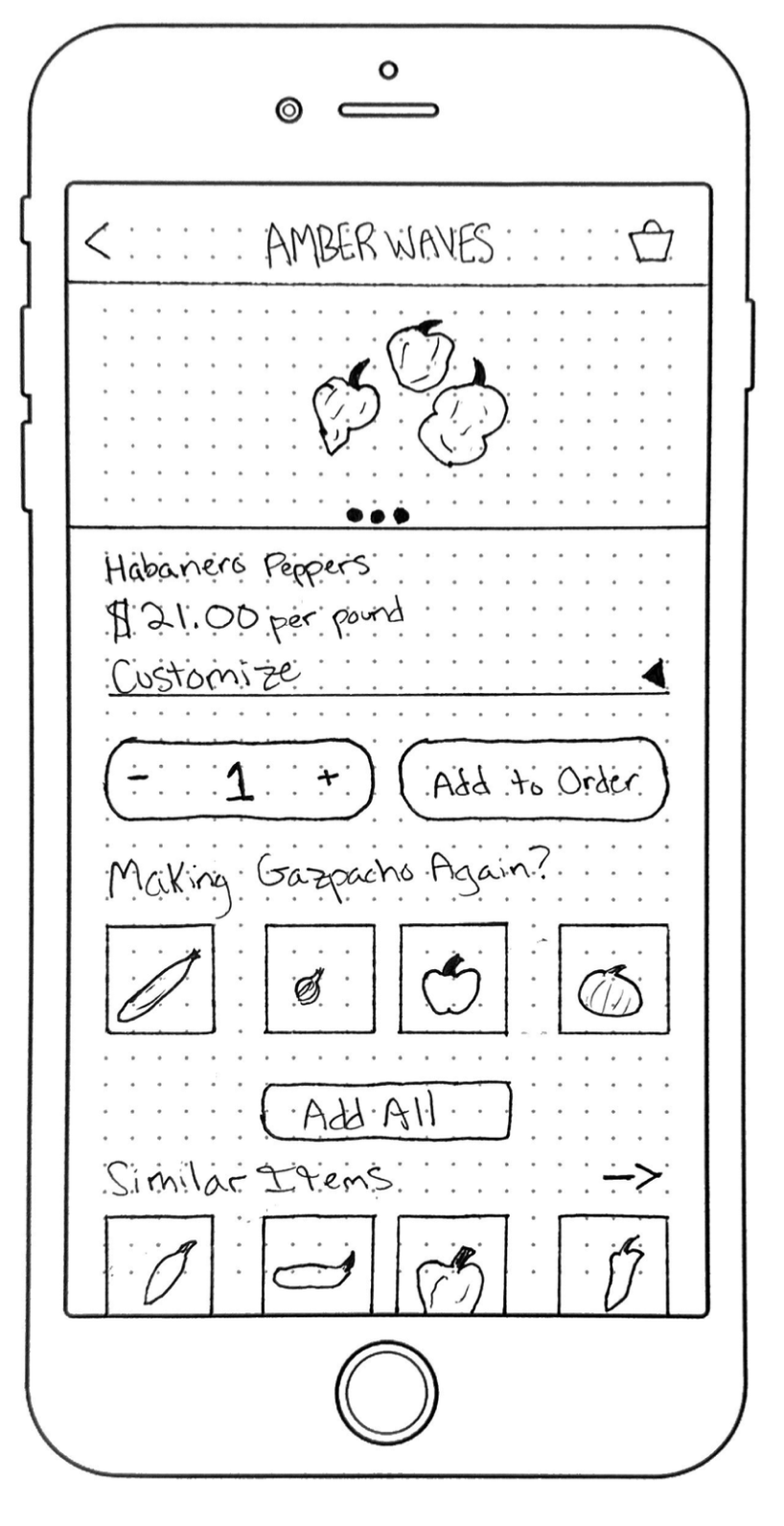
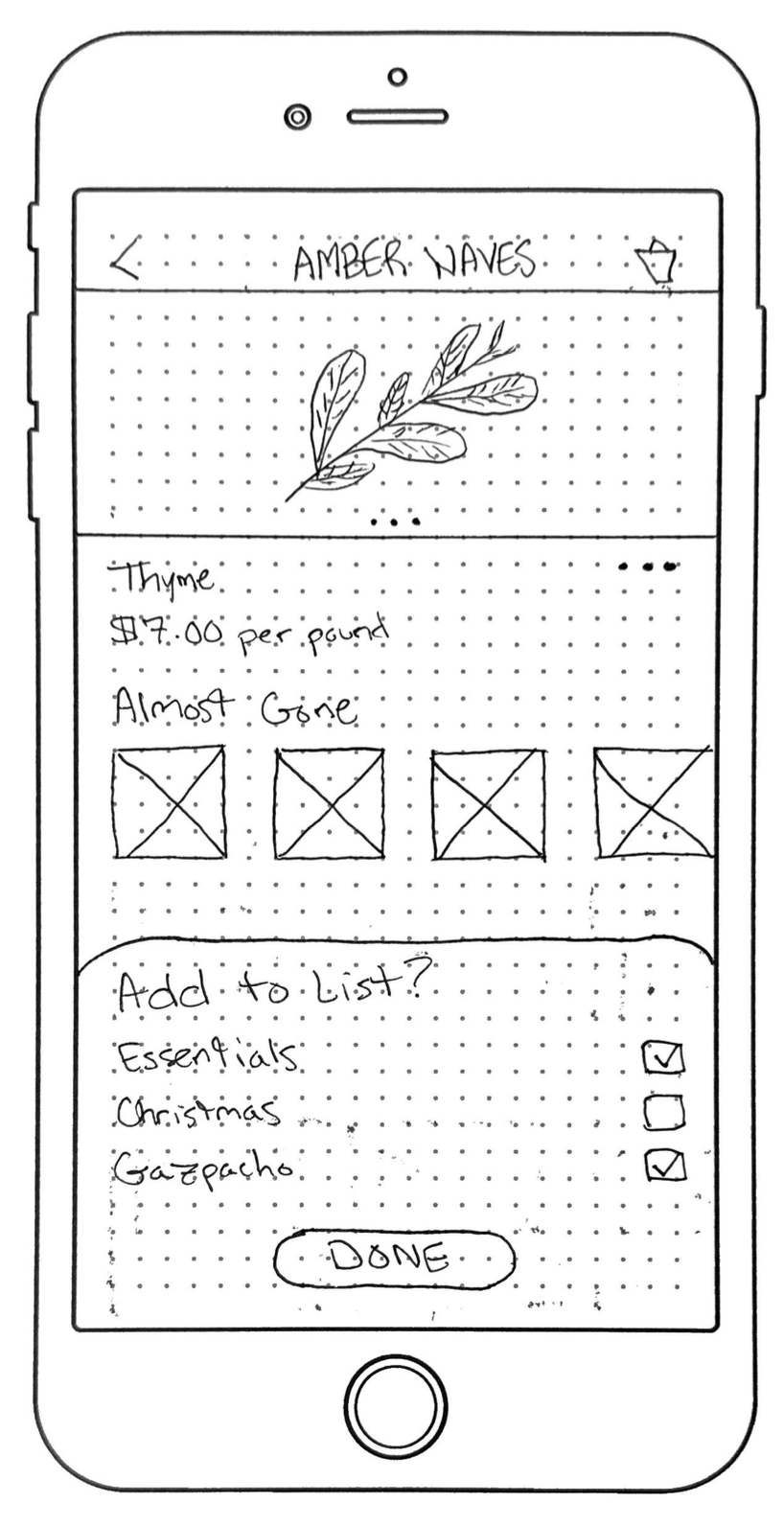
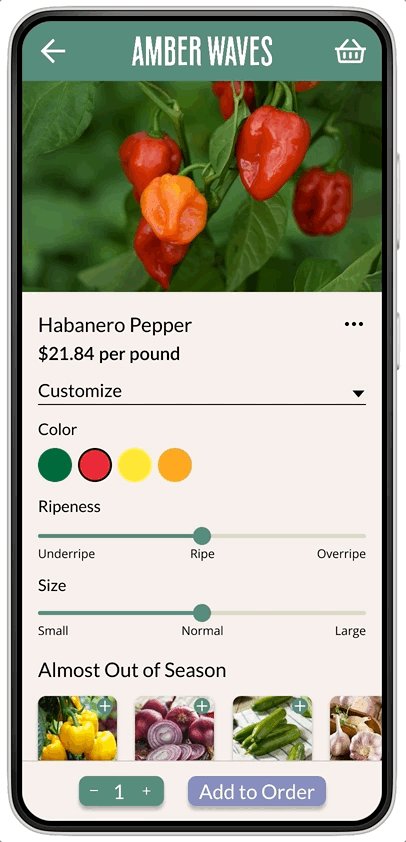
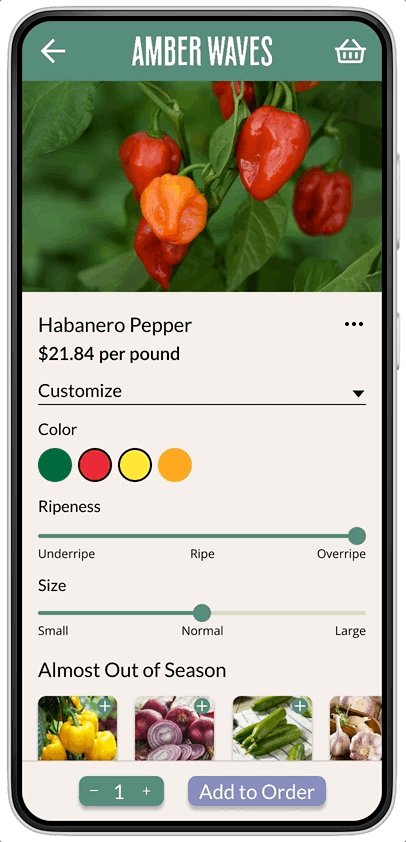
Based on the user research we gathered, it was clear that users needed a way to customize their produce. When trying to make a specific dish, there was often a need for items of a specific color, size, or level of ripeness. I sketched paper wireframes of a feature to customize items to grant users that control.
Users also needed a way to quickly add items to their orders, and many times these items were the same from order to order. To meet this need, I designed a feature to create lists. This way, a user could quickly add all of the items in a list to their order, significantly expediting the user flow.
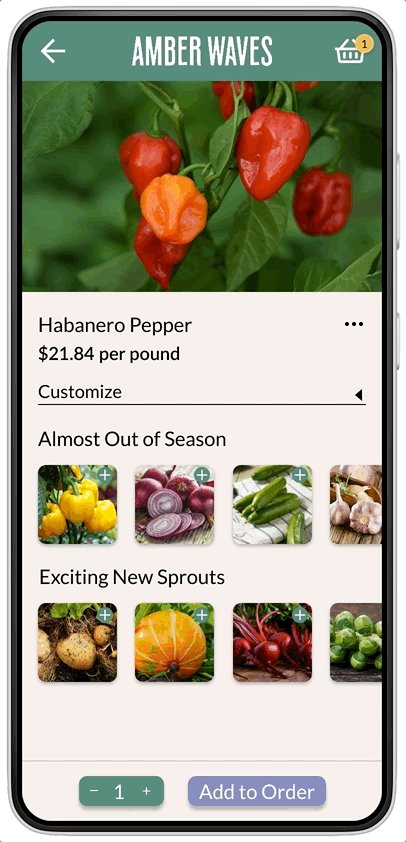
I then created low fidelity, digital wireframes of these features. Most elements stayed the same when moving from paper to digital. While I considered having the ‘customization’ options immediately available, I ultimately decided to keep them behind a drop down so that if users didn’t need to customize anything, it would be faster for them to quickly just add them to their cart.
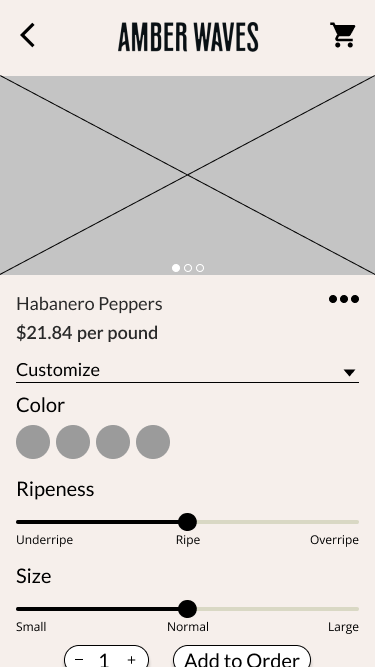
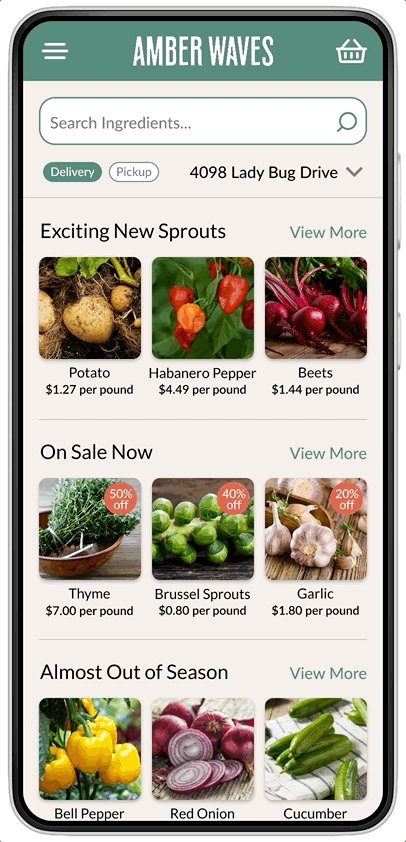
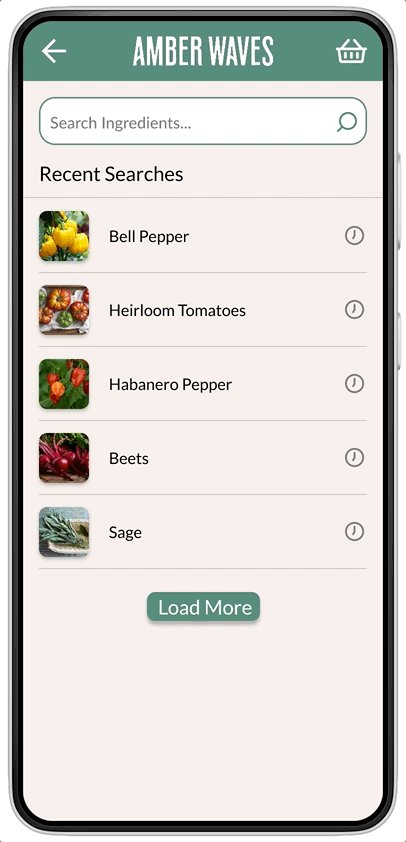
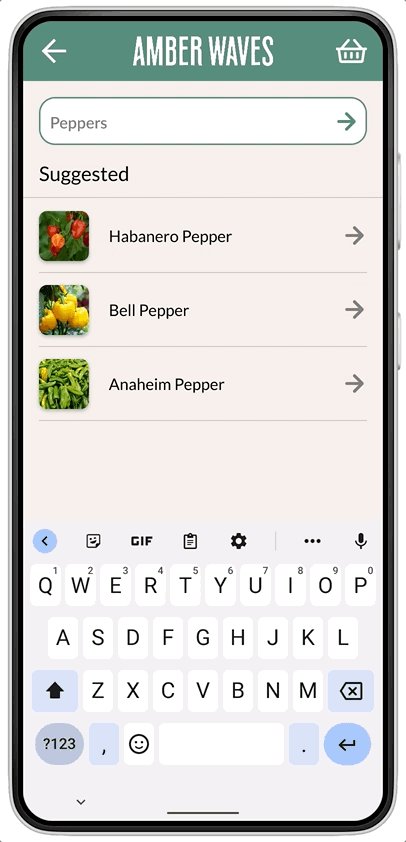
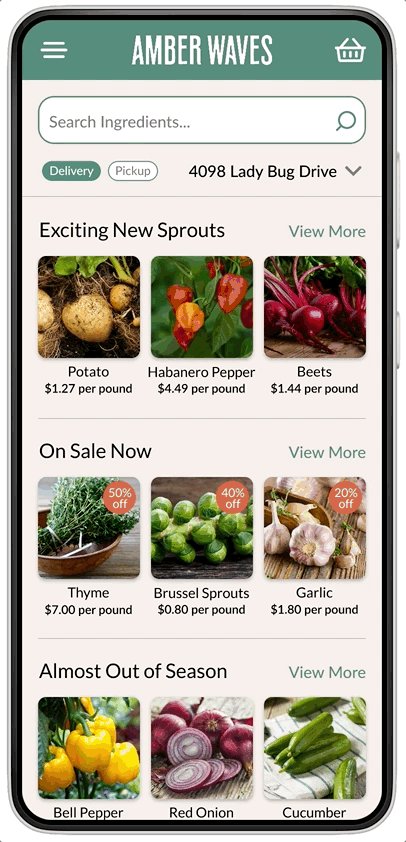
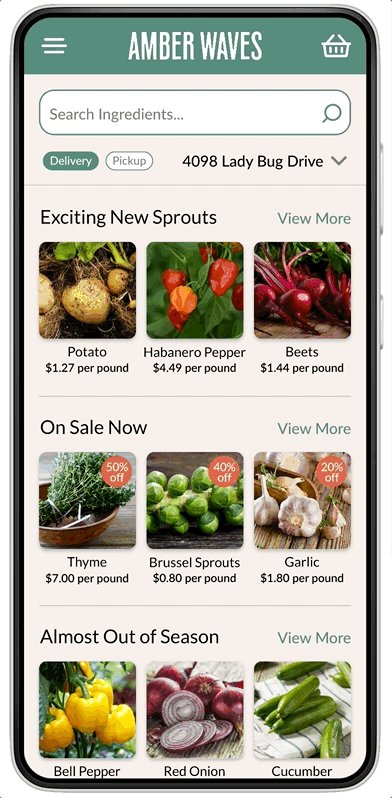
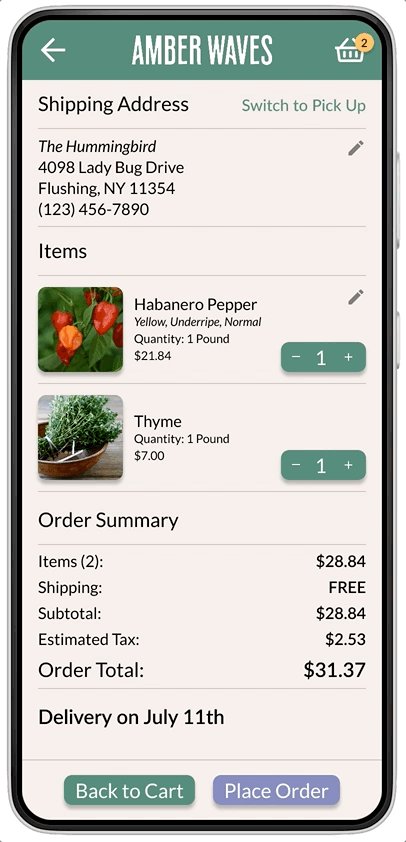
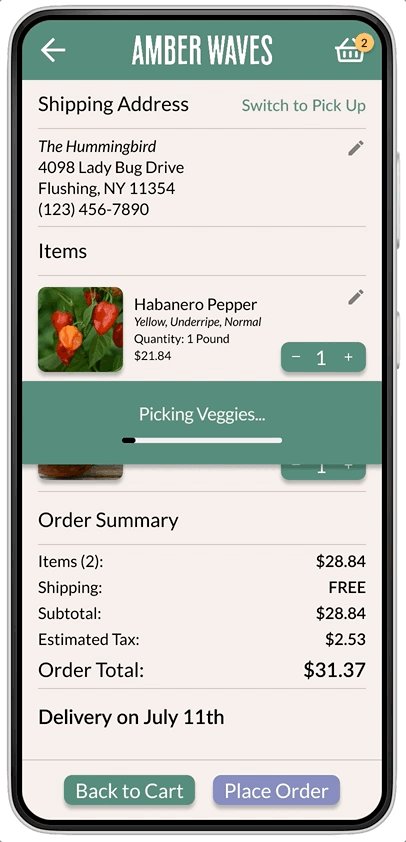
Finally, I created high fidelity prototypes for the entire user flow.
I kept the design of the site fairly simple, so as not to distract chefs from what they needed to get done. Much of what we heard in user research was frustration surrounding how time-consuming the process of placing orders was, this design sought to eliminate that frustration.
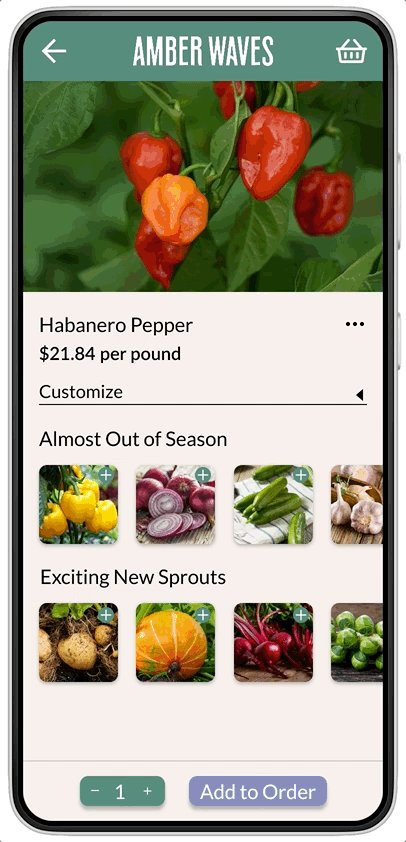
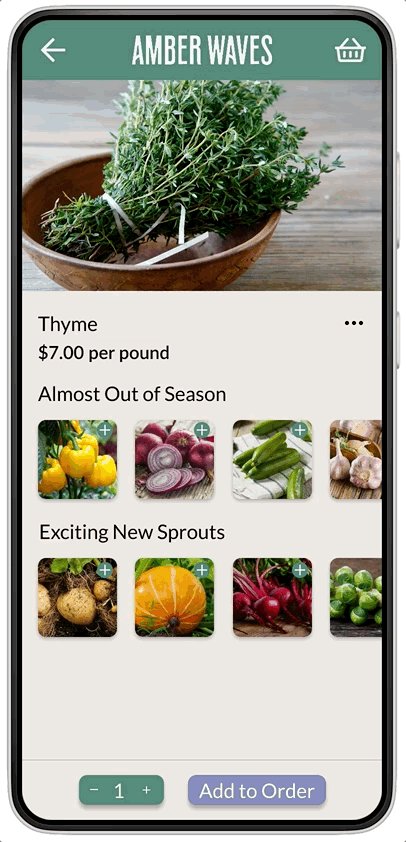
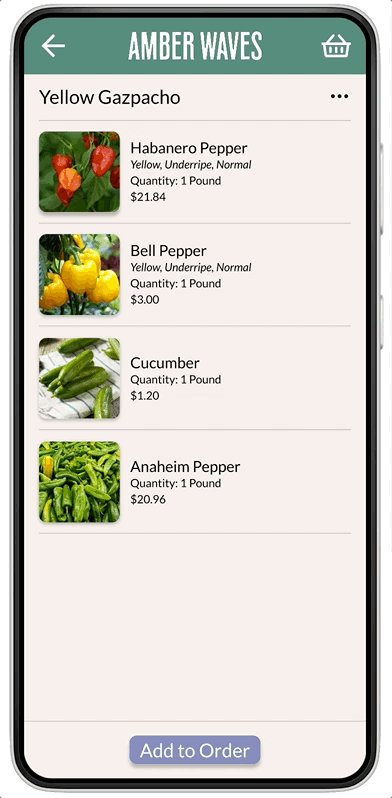
I made two small changes to the individual item screens.
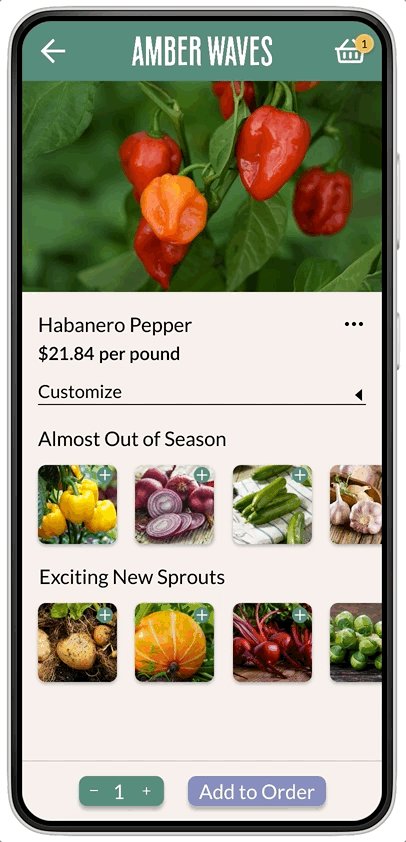
First, I removed the image carousel at the top. Users of this site are chefs, who know what these items look like and don’t need multiple images to make a decision.
Second, I kept the ‘add to order’ CTA button sticky at the bottom of the page. This way, the user can add the item to their cart from anywhere on this screen.
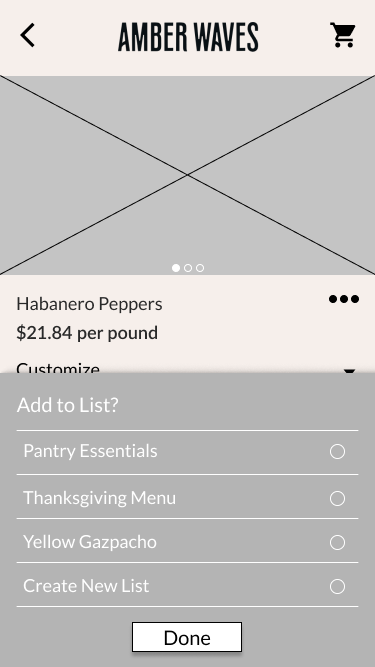
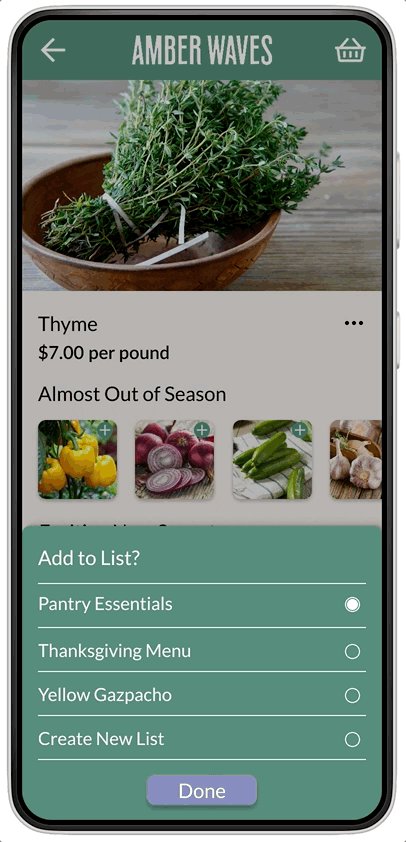
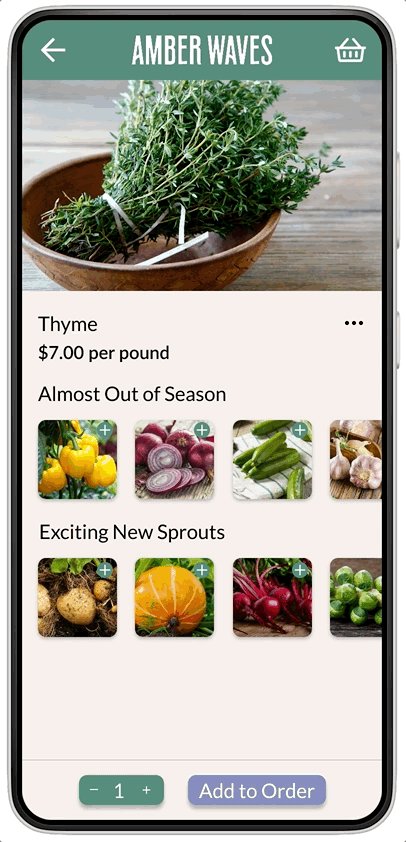
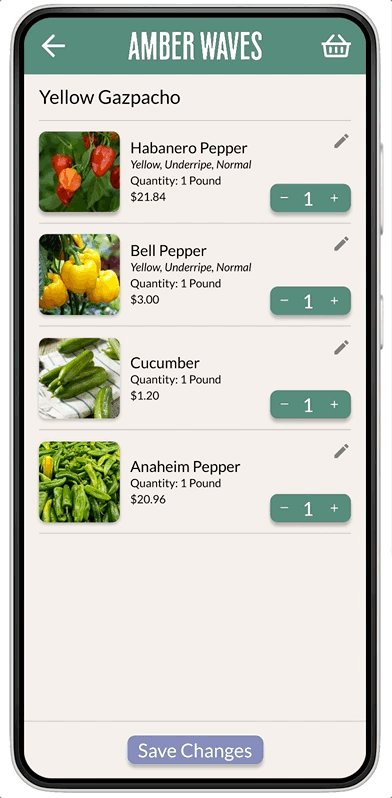
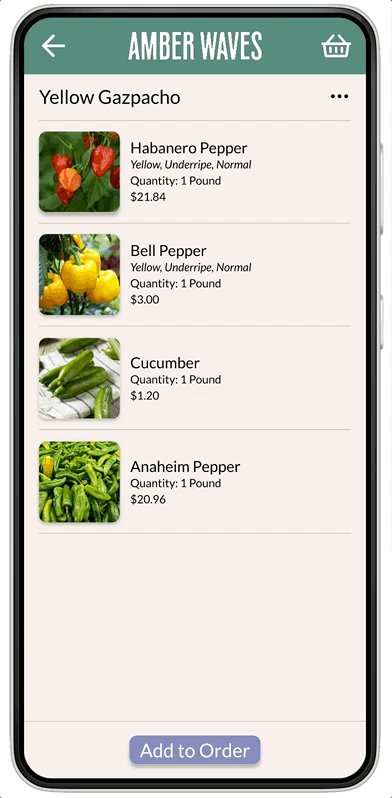
When implementing the ‘list’ feature, I focused primarily on ensuring that users had easy access to this feature from multiple different places on the site.
The most obvious place, was on the individual item page.
Users were also given the ability to edit lists by accessing all of their lists through the hamburger menu on the homepage.
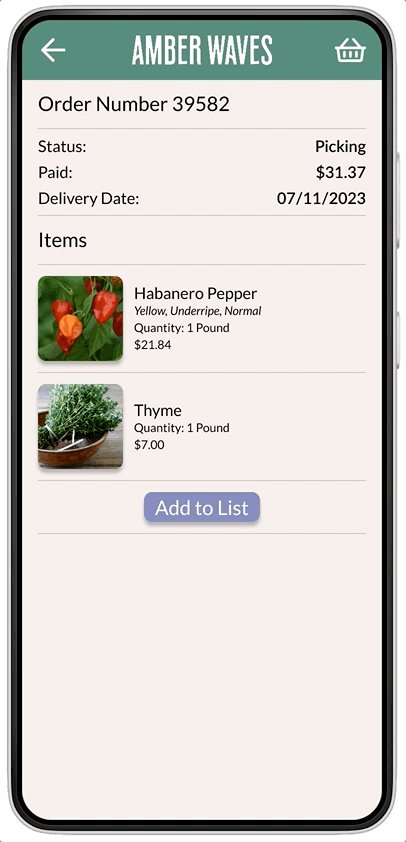
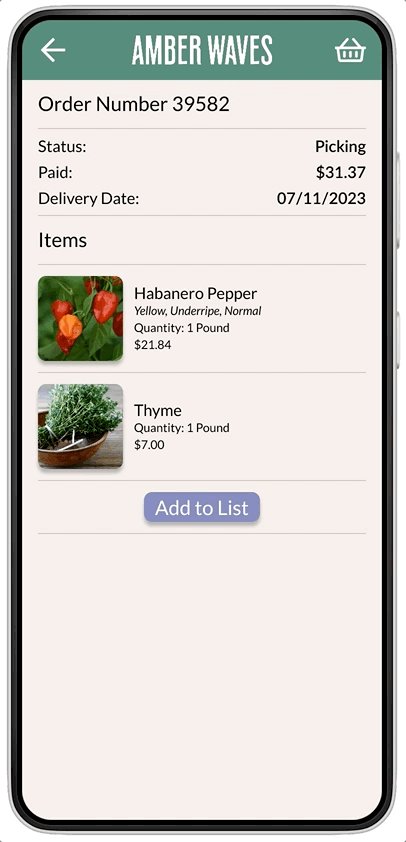
Lastly, after placing an order, a user can quickly add all of the items in that order to a list, right from the order confirmation screen.
Measures of Success & Next Steps
In order to measure whether this solution is meeting both user and business goals, there are a couple of key metrics I would keep an eye on.
First and foremost, I would measure the amount of orders placed through the site, versus the amount of orders being placed or customized outside of the site, month over month.
Secondly, a major KPI to track would be time on task for both users and employees. I would measure both the amount of back and forth messages per order to see if these customization options are granting users the control they need, as well as the time it takes for Amber Waves employees to process, package, and fulfill their orders.
These solutions were specifically designed to increase the orders happening through the site, and decrease the orders happening outside of it. If these metrics have not improved, then it would call for further iteration to these solutions.